Booker
Full-Stack Book Tracker
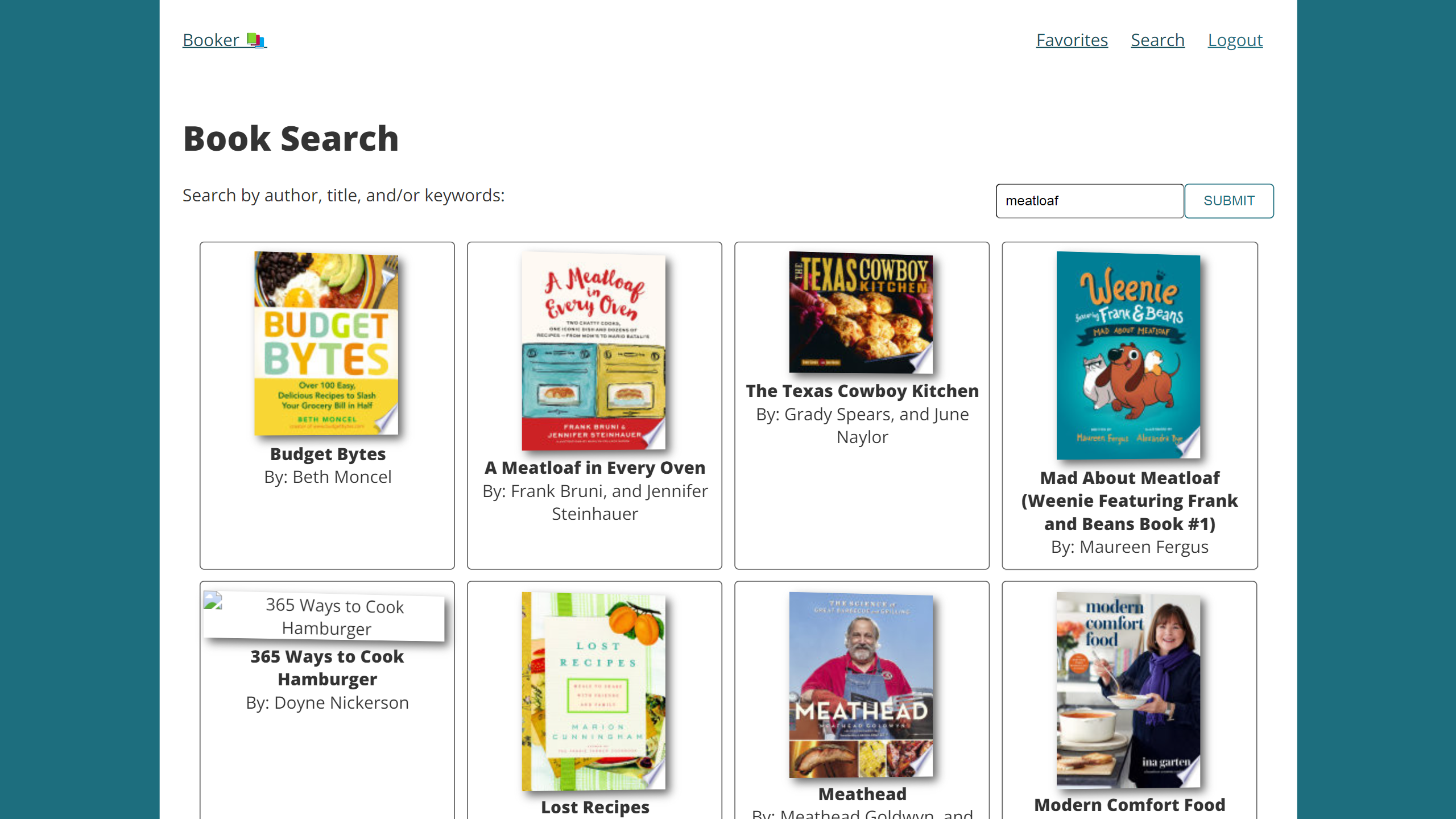
Booker allows you to search for and favorite books using the Google Books API. It includes authentication and a Mongo database to allow for individual personalization for users.
I built this app as an example for one of my web development courses, so I don't have a public repository to share, unfortunately. I can tell you that the app does not use any CSS libraries or React libraries other than NextJS, so all the animations and styling are 100% me!